
Mobile Endgeräte wie Tablet oder Smartphone sind auf dem Vormarsch und werden zunehmend zum Surfen im Internet genutzt. Bereits jetzt nutzen in den USA mehr als 90 % der Smartphone-Besitzer das Mobiltelefon, um vor Ort nach Informationen zu suchen und selbst zu Hause oder am Arbeitsplatz, wo Desktop-PCs vorhanden sind, werden trotzdem mehr als 70 % der Suchanfragen über Smartphones durchgeführt.
Darauf hat nun auch Google reagiert und bewertet Seiten, die sich auf die Eigenschaften des jeweiligen Endgerätes einstellen können, im Ranking besser, besonders wenn die Suchanfragen mit mobilen Endgeräten durchgeführt werden.
Was ist responsive Webdesign?
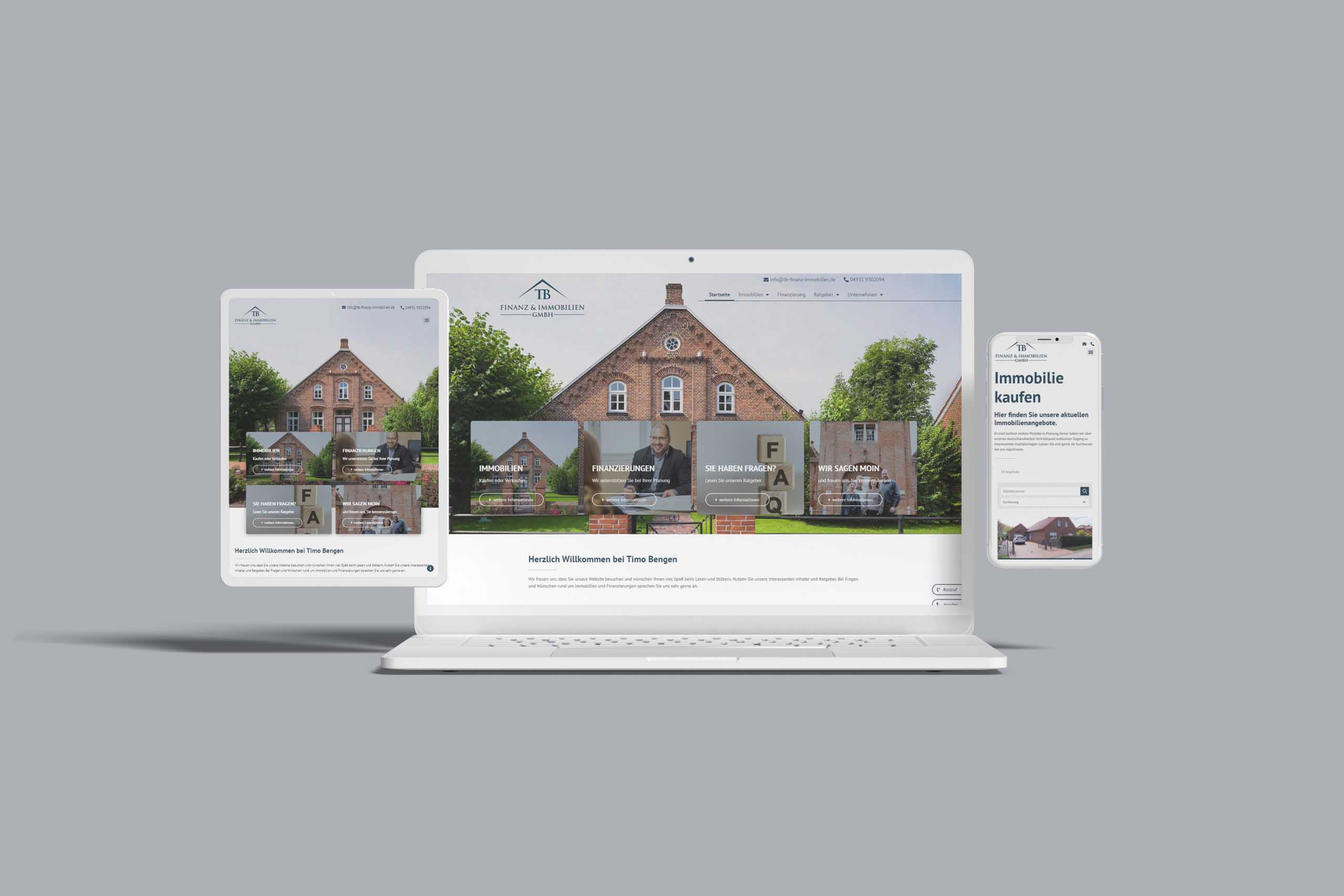
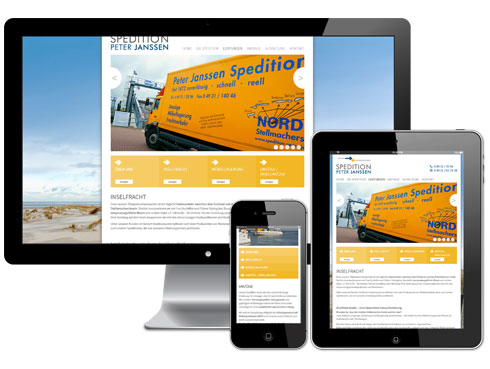
Unter responsive Webdesign versteht man die Erstellung von Webseiten, die auf die Eigenschaften des Gerätes reagieren können, mit denen sie aufgerufen werden.
Eine große Rolle spielt die Größe bzw. Auflösung des Displays. Oftmals sind Bilder für die kleinen Bildschirme von Smartphones zu groß und müssen verkleinert oder gänzlich weggelassen werden. Dies erfordert oft mehr Text, der jedoch auch auf den kleinen Bildschirmen gut lesbar sein muss, was ebenfalls eine Schwierigkeit bei der Erstellung von mobilen Webseiten darstellen kann.
Das Design der Homepage sollte mit einem Finger bedienbar sein. Wichtige Elemente sind dabei vor allem die Navigation, aber auch die Lesbarkeit der Inhalte sollte natürlich bestehen bleiben.
Worauf bei der Umsetzung achten?
Bei der Erstellung von Webseiten, die für unterschiedliche Endgeräte optimiert sind, muss auf viele Details geachtet werden – wir können Sie natürlich bei dieser Arbeit unterstützen. Neben der Minimierung von Ladezeiten ist besonders die Gestaltung bzw. die Benutzerfreundlichkeit wichtig bei der Umsetzung.
Dazu gehört beispielsweise wichtige Details wie die Telefonnummer an einer prominenten Stelle zu platzieren, damit sie der Benutzer nur noch antippen muss und automatisch gewählt wird. Außerdem sollte dem Nutzer unnötiges Navigieren erspart bleiben, da dies deutlich schwerer auf mobilen Geräten von der Hand geht.
Wichtige Informationen sollten deshalb in der mobilen Version vorwiegend auf der Startseite und im sichtbaren Bereich positioniert werden und nicht erst auf Unterseiten oder durch vieles Scrollen zu finden sein.